概览
![图片[1]-用于在 FiveM 中加载 GTA:Online 比赛的脚本 - FiveM插件网-FiveM插件网](https://pic.imgdb.cn/item/676ca97cd0e0a243d4ea6143.jpg)
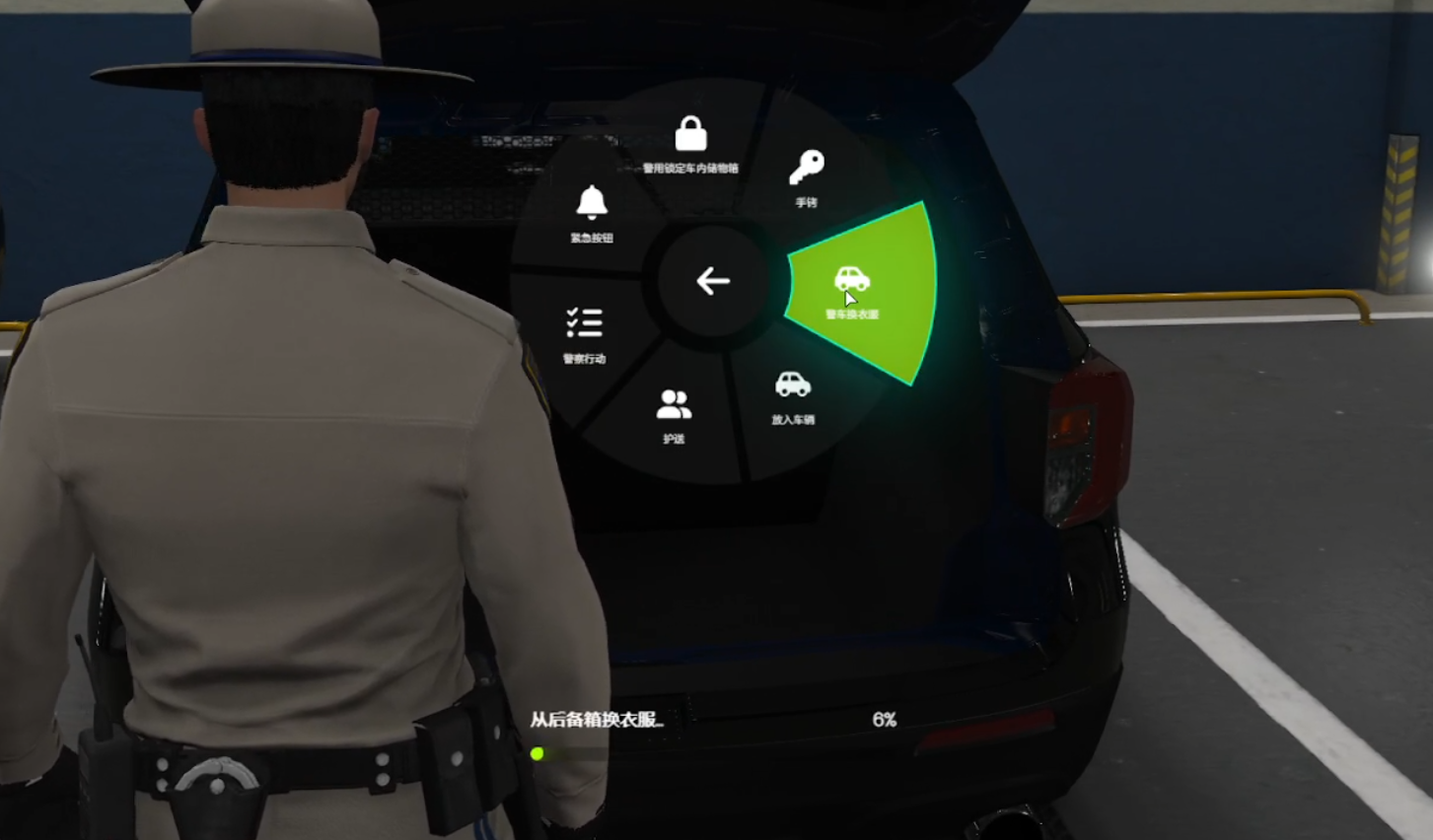
- ☑ 支持 13 种语言
- ☑ 过滤套路系统
- ☑ 邀请系统
- ☑ 传送系统
- ☑ 比赛时防撞系统
- ☑ 所有 GTA:在线赛车类型和车辆
- 随机赛
- 变形比赛
- 特技比赛
- 街头赛车
- Open Wheel Race
- 飞行竞赛
- 自行车比赛
- 陆地竞赛
- 海上帆船赛
- …
在你安装这个脚本之前,如果你是初学者,我需要告诉你,我不提供任何帮助。
- OxMySQL:https://github.com/overextended/oxmysql
- 框架:
2.1 创建数据库
CREATE TABLE IF NOT EXISTS `custom_race_list` (
`raceid` int(11) NOT NULL AUTO_INCREMENT,
`route_file` varchar(100) DEFAULT NULL,
`route_image` varchar(100) DEFAULT NULL,
`category` varchar(50) DEFAULT NULL,
`besttimes` longtext DEFAULT '{}',
PRIMARY KEY (`raceid`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=17 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_general_ci;2.2 导入您的数据
INSERT INTO `custom_race_list` (`raceid`, `route_file`, `route_image`, `category`, `besttimes`) VALUES
(1, 'local_files/abc.json', 'https://img.com/abc.jpg', 'category1', '[]'),
(2, 'local_files/def.json', 'https://img.com/def.jpg', 'category2', '[]');支持 JSON 链接,但您需要修改 中的函数。我建议使用 JSON 文件。RaceRoom.LoadNewRaceserver/races_room.lua
- 如果你是 esx核心
ALTER TABLE users
ADD `fav_vehs` LONGTEXT;- 如果你是 qb 核心
ALTER TABLE players
ADD `fav_vehs` LONGTEXT;- 如果你想用于独立
Modify "sql_server.lua" or keep as is您可以使用 从 Rockstar Social Club 获取单个文件。批量获取 JSON 文件的方法不对外开放,你可以使用 ChatGPT 为你编写一个,或者为这个项目做贡献来获取自动化脚本。convert tools/json-web-search.py
set onesync_distanceCullvehicles off
set onesync_distanceCulling off
ensure oxmysql
ensure [framework] #esx-core or qb-core
ensure custom_racesF6= 开放大厅F7= 接受邀请Z= 启用/禁用位置 UIESC= 玩家参加比赛时退出/tpn= 传送到下一个检查点/tpp= 传送到上一个检查点
支持从 Menyoo 转换(.xml 个文件)(❌由于样本数据不足而取消)支持中途加入比赛,即使它已经开始☑支持伪 checkpoint☑支持野兽竞赛模式☑(确保 FPS <= 45,否则比赛将难以完成)支持随机竞赛模式☑支持 13 种语言☑支持独立☑支持按关键字☑过滤比赛支持通过点击按钮☑过滤随机比赛
© 版权声明
THE END







![FiveM手机插件 Quasar Smartphone QS Phone [QB/ESX]-FiveM插件网](https://fcdn.gtafivem.com/fwp-content/uploads/2024/06/20240614115516975.png)




















暂无评论内容